Download Svg Border Around Group - 70+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-108.blogspot.com/2021/04/svg-border-around-group-70-svg-design.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Around Group - 70+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Around Group - 70+ SVG Design FIle I found the picture in a tutorial, but there it was just to demonstrate what a group. Best case, the border should look like in the following picture. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have).
Best case, the border should look like in the following picture. The distance between the elements and the border is not required (but nice to have). The main goal should be a single border (stroke) around the group elements.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. Best case, the border should look like in the following picture. I found the picture in a tutorial, but there it was just to demonstrate what a group. The distance between the elements and the border is not required (but nice to have). Is there a way to add borders as in ul/li to the g's? The main goal should be a single border (stroke) around the group elements.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Best case, the border should look like in the following picture.

Clip art of people holding hands around green circle ... from freesvg.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Around Group - 70+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Is there a way to add borders as in ul/li to the g's? The main goal should be a single border (stroke) around the group elements. A svg filter using fecolormatrix and femorphology (see this post). Editing the.svg in codepen and hiding the blue part of the code, the thin border disappears. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better way? I found the picture in a tutorial, but there it was just to demonstrate what a group. The distance between the elements and the border is not required (but nice to have). Learn how to use svg images as the border of any sized container.
Svg Border Around Group - 70+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Svg Border Around Group - 70+ SVG Design FIle Best case, the border should look like in the following picture. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
The main goal should be a single border (stroke) around the group elements. I found the picture in a tutorial, but there it was just to demonstrate what a group. The distance between the elements and the border is not required (but nice to have). Best case, the border should look like in the following picture. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
We can apply the border modifier on a button object to. SVG Cut Files
Best Silhouette Of A Baby Feet Border Illustrations ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I found the picture in a tutorial, but there it was just to demonstrate what a group.
Group Of Kids Having Fun And Frame Cartoon Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The distance between the elements and the border is not required (but nice to have). Is there a way to add borders as in ul/li to the g's? Best case, the border should look like in the following picture.
Pin on **GROUP BOARD** Digital Files for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I found the picture in a tutorial, but there it was just to demonstrate what a group.
Audience Borders Illustrations, Royalty-Free Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. The distance between the elements and the border is not required (but nice to have).
Vector Silhouettes Group Of Friends-vector Silhouettes ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
white background with colorful circular frame icons group ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. Is there a way to add borders as in ul/li to the g's?
Happy smiling group of kids showing blank board vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Best case, the border should look like in the following picture. I found the picture in a tutorial, but there it was just to demonstrate what a group. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Circus Tent Border Silhouette Illustrations, Royalty-Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. Best case, the border should look like in the following picture. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Clip art of people holding hands around green circle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. I found the picture in a tutorial, but there it was just to demonstrate what a group. The distance between the elements and the border is not required (but nice to have).
Group Of Kids Playing And Frame Stock Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I found the picture in a tutorial, but there it was just to demonstrate what a group. Is there a way to add borders as in ul/li to the g's?
Clipart of a Scroll Border of a Group of Children ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Best case, the border should look like in the following picture. The main goal should be a single border (stroke) around the group elements. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width.
A Group Of People In Shape Of Frame Banner. Stock Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. Is there a way to add borders as in ul/li to the g's? I found the picture in a tutorial, but there it was just to demonstrate what a group.
Frame Page Border Cute Kid Cartoon Stock Vector 250458559 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Best case, the border should look like in the following picture. The distance between the elements and the border is not required (but nice to have). I found the picture in a tutorial, but there it was just to demonstrate what a group.
Decorative vintage Frame and Borders Art. Calligraphy ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The distance between the elements and the border is not required (but nice to have). I found the picture in a tutorial, but there it was just to demonstrate what a group. Best case, the border should look like in the following picture.
3 Circles People Holding Hands Multi Coloured Clip Art at ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Clipart Panda - Free Clipart Images for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I found the picture in a tutorial, but there it was just to demonstrate what a group. The main goal should be a single border (stroke) around the group elements.
Clipart of a Border of a Group of Children Boarding a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The distance between the elements and the border is not required (but nice to have). I found the picture in a tutorial, but there it was just to demonstrate what a group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width.
Crowd Big Group People Frame. Stock Vector - Illustration ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Best case, the border should look like in the following picture. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. The distance between the elements and the border is not required (but nice to have).
Group Of Kids Frame Stock Vector - Image: 57653687 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I found the picture in a tutorial, but there it was just to demonstrate what a group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width.
Clipart of a Group of Kids Climbing a Ladder Around a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. I found the picture in a tutorial, but there it was just to demonstrate what a group. Is there a way to add borders as in ul/li to the g's?
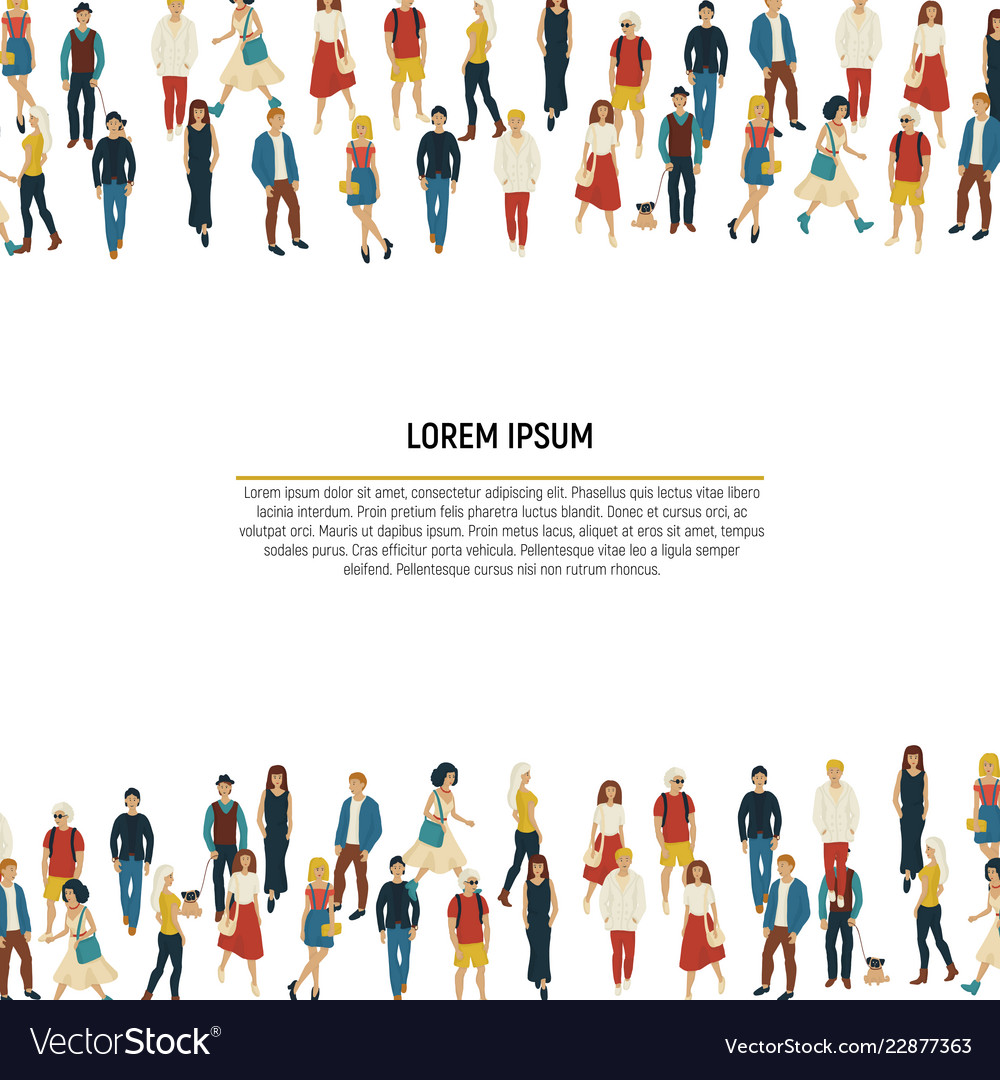
Large group of people in the shape of border Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Best case, the border should look like in the following picture.
Download In this example below you will see how to do a rounded svg border with some html / css and javascript. Free SVG Cut Files
Group african safari animals frame Royalty Free Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Best case, the border should look like in the following picture. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have).
I found the picture in a tutorial, but there it was just to demonstrate what a group. Best case, the border should look like in the following picture.
Group Of Kids Frame Stock Vector - Image: 43325812 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Best case, the border should look like in the following picture. The distance between the elements and the border is not required (but nice to have). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. The main goal should be a single border (stroke) around the group elements. I found the picture in a tutorial, but there it was just to demonstrate what a group.
Best case, the border should look like in the following picture. The main goal should be a single border (stroke) around the group elements.
Group Of Kids Frame Stock Vector - Image: 43237850 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I found the picture in a tutorial, but there it was just to demonstrate what a group. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. The distance between the elements and the border is not required (but nice to have). The main goal should be a single border (stroke) around the group elements.
The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have).
Group of kids frame stock vector. Illustration of friend ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. The distance between the elements and the border is not required (but nice to have). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. The main goal should be a single border (stroke) around the group elements. Best case, the border should look like in the following picture.
The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have).
Vector students border. Group of vector students from high ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have). Best case, the border should look like in the following picture. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I found the picture in a tutorial, but there it was just to demonstrate what a group.
The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have).
Group Of Kids Having Fun And Frame Cartoon Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. The distance between the elements and the border is not required (but nice to have). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I found the picture in a tutorial, but there it was just to demonstrate what a group. Best case, the border should look like in the following picture.
The distance between the elements and the border is not required (but nice to have). I found the picture in a tutorial, but there it was just to demonstrate what a group.
Clipart of a Parchment Border of a Group of Children with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I found the picture in a tutorial, but there it was just to demonstrate what a group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. Best case, the border should look like in the following picture. The distance between the elements and the border is not required (but nice to have).
Best case, the border should look like in the following picture. The main goal should be a single border (stroke) around the group elements.
Frame Big Group Children And Border Sign Why. Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I found the picture in a tutorial, but there it was just to demonstrate what a group. The distance between the elements and the border is not required (but nice to have). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Best case, the border should look like in the following picture. I found the picture in a tutorial, but there it was just to demonstrate what a group.
Border design with many children - Download Free Vectors ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have). Best case, the border should look like in the following picture. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have).
Clipart of a Scroll Border of a Group of Children ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I found the picture in a tutorial, but there it was just to demonstrate what a group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. Best case, the border should look like in the following picture. The main goal should be a single border (stroke) around the group elements. The distance between the elements and the border is not required (but nice to have).
The main goal should be a single border (stroke) around the group elements. I found the picture in a tutorial, but there it was just to demonstrate what a group.
joanne6523 GSD, KNK, AI, WPC & SVG files: Butterfly Corner for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I found the picture in a tutorial, but there it was just to demonstrate what a group. The main goal should be a single border (stroke) around the group elements. Best case, the border should look like in the following picture. The distance between the elements and the border is not required (but nice to have). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width.
The distance between the elements and the border is not required (but nice to have). I found the picture in a tutorial, but there it was just to demonstrate what a group.
Christmas handdrawn border design set - Download Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. Best case, the border should look like in the following picture. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I found the picture in a tutorial, but there it was just to demonstrate what a group.
The distance between the elements and the border is not required (but nice to have). Best case, the border should look like in the following picture.
Group Of Business Agreement Hands Together Icon Stock ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. The distance between the elements and the border is not required (but nice to have). Best case, the border should look like in the following picture. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I found the picture in a tutorial, but there it was just to demonstrate what a group.
The distance between the elements and the border is not required (but nice to have). Best case, the border should look like in the following picture.
Large Group Of People In The Shape Of Square. Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. Best case, the border should look like in the following picture. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I found the picture in a tutorial, but there it was just to demonstrate what a group. The distance between the elements and the border is not required (but nice to have).
I found the picture in a tutorial, but there it was just to demonstrate what a group. Best case, the border should look like in the following picture.
Clipart of a Scroll Border of a Group of Children ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. Best case, the border should look like in the following picture. The main goal should be a single border (stroke) around the group elements. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. The distance between the elements and the border is not required (but nice to have).
The distance between the elements and the border is not required (but nice to have). I found the picture in a tutorial, but there it was just to demonstrate what a group.
Multicultural Group Children Frame Isolated Objects Stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The distance between the elements and the border is not required (but nice to have). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Best case, the border should look like in the following picture. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I found the picture in a tutorial, but there it was just to demonstrate what a group.
The distance between the elements and the border is not required (but nice to have). I found the picture in a tutorial, but there it was just to demonstrate what a group.
Large group of people in the shape of border Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Best case, the border should look like in the following picture. The main goal should be a single border (stroke) around the group elements. I found the picture in a tutorial, but there it was just to demonstrate what a group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
I found the picture in a tutorial, but there it was just to demonstrate what a group. Best case, the border should look like in the following picture.
Clipart of a Group of Kids Climbing a Ladder Around a ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Best case, the border should look like in the following picture. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I found the picture in a tutorial, but there it was just to demonstrate what a group. The main goal should be a single border (stroke) around the group elements.
The main goal should be a single border (stroke) around the group elements. I found the picture in a tutorial, but there it was just to demonstrate what a group.
Group Of People Waiting In Line Vector Isolated On White ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I found the picture in a tutorial, but there it was just to demonstrate what a group. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width. The distance between the elements and the border is not required (but nice to have). The main goal should be a single border (stroke) around the group elements.
I found the picture in a tutorial, but there it was just to demonstrate what a group. The main goal should be a single border (stroke) around the group elements.
Barbie clipart ribbon, Barbie ribbon Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The main goal should be a single border (stroke) around the group elements. I found the picture in a tutorial, but there it was just to demonstrate what a group. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Best case, the border should look like in the following picture. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded rect's width (the rect's width.
Best case, the border should look like in the following picture. I found the picture in a tutorial, but there it was just to demonstrate what a group.
